Navigation Component Example
Contoh berikut menunjukkan cara menggunakan komponen navigasi. Ini menggunakan tugas belanja dan checkout dan mendefinisikan dua grafik navigasi untuk setiap tugas. Grafik navigasi berisi fragmen dan tujuan aktivitas. Aliran belanja berisi daftar produk fragmen tujuan dan detail produk fragmen tujuan. Arus checkout berisi fragmen alamat dan aktivitas pembayaran.
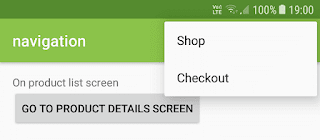
Pilihan menu untuk mengakses dua tugas ini disediakan sebagai menu opsi pada bilah aplikasi.
Navigation graph (shopping_nav_graph)
Here is the navigation graph for shopping flow.
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
app:startDestination="@id/productListDestination">
<fragment
android:id="@+id/productListDestination"
android:name="com.zoftino.navigation.ProductsListFragment"
android:label="product_list"
tools:layout="@layout/products_list_layout">
<action
android:id="@+id/action_list_details"
app:destination="@id/productDetailsDestination"/>
</fragment>
<fragment
android:id="@+id/productDetailsDestination"
android:name="com.zoftino.navigation.ProductDetailsFragment"
android:label="product_details"
tools:layout="@layout/product_details" />
</navigation>
ProductsListFragment
public class ProductsListFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.products_list_layout,
container, false);
((Button)view.findViewById(R.id.product_details_b))
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_list_details);
}
});
return view;
}
}
public class ProductDetailsFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.product_details,
container, false);
return view;
}
}
Navigation graph (checkout_nav_graph)
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
app:startDestination="@id/addressDestination">
<fragment
android:id="@+id/addressDestination"
android:name="com.zoftino.navigation.AddressFragment"
android:label="address"
tools:layout="@layout/address">
<action
android:id="@+id/action_address_payment"
app:destination="@id/paymentDestination"/>
</fragment>
<activity
android:id="@+id/paymentDestination"
android:name="com.zoftino.navigation.PaymentActivity"
android:label="payment"
tools:layout="@layout/payment_activity" />
</navigation>
AddressFragment
public class AddressFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.address,
container, false);
((Button)view.findViewById(R.id.payment_b)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Navigation.findNavController(view).navigate(R.id.action_address_payment);
}
});
return view;
}
}
PaymentActivity
public class PaymentActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.payment_activity);
}
}
Main activity
The main activity inflates options menu which provides options for user to start either shopping flow or checkout flow. Launcher activity layout contains frame layout which works as a place holder for fragment destinations of the selected flow. The fragment (NavHostFragment) defined in the activity layout points to shopping flow navigation graph, so the starting screen will be product list fragment.
public class ShoppingActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shopping_activity);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.shop_menu, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.products:
switchNavGraph(R.navigation.shopping_nav_graph);
return true;
case R.id.checkout:
switchNavGraph(R.navigation.checkout_nav_graph);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
private void switchNavGraph(int navResourceId){
NavHostFragment finalHost = NavHostFragment.create(navResourceId);
getSupportFragmentManager().beginTransaction()
.replace(R.id.content_frame, finalHost)
.setPrimaryNavigationFragment(finalHost)
.commit();
}
}
Main activity layout(shopping_activity)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/shopping_nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
app:navGraph="@navigation/shopping_nav_graph"
app:defaultNavHost="true"/>
</FrameLayout>
</android.support.constraint.ConstraintLayout>
Menu (shop_menu)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/products"
android:title="Shop"
app:showAsAction="never"/>
<item android:id="@+id/checkout"
android:title="Checkout"
app:showAsAction="never"/>
</menu>Share : Navigation in Android App Using Navigation Component (Navigation Component Example)
Navigation in Android App Using Navigation Component (Navigation Component Example)
4/
5
Oleh
anovandi





0 comments : Navigation in Android App Using Navigation Component (Navigation Component Example)
0 comments : Navigation in Android App Using Navigation Component (Navigation Component Example)