
Kami gembira bisa mengumumkan bahwa CodePen, lingkungan pengembangan sosial terkemuka untuk jutaan desainer dan developer front-end, menambahkan dukungan untuk Flutter! Bagi developer web, CodePen telah lama menjadi tempat yang mengasyikkan untuk berbagi eksplorasi desain, teknik, dan ide baru. Sekarang dengan kehadiran Flutter, CodePen memungkinkan audience baru untuk belajar, berbagi, dan mempromosikan kreativitasnya.
Berikut adalah kata Alex Vazquez, salah satu pendiri CodePen:
“CodePen telah bertahun-tahun menjadi penggemar berat Flutter dan bahasa pemrograman Dart. Kami sangat senang karena sekarang Flutter mendukung seluler dan web. Komunitas Flutter berkembang pesat, itulah sebabnya kami sangat bersemangat mendukung Flutter dengan editor CodePen khusus! Flutter secara resmi adalah anggota kelas satu komunitas CodePen. Kami tak sabar ingin segera melihat kreasi yang Anda bangun dengan Flutter di CodePen.”
Sejak awal Flutter diciptakan, kami telah merancangnya sebagai kanvas untuk ekspresi kreatif. Sangat menggembirakan bisa mendapatkan pengakuan yang semakin banyak atas kemampuan desainnya, dari kemitraan yang kami umumkan dengan Adobe dan SuperNova di event Flutter Interact berorientasi-desain kami, hingga penamaan Flutter sebagai salah satu ide desain terpenting dekade ini oleh Fast Company. Dengan penambahan lingkungan Flutter baru berbasis CodePen, profesional kreatif sekarang bisa memanfaatkan CodePen untuk menemukan inspirasi Flutter artistik, membangun portofolio Flutter yang mengesankan, dan menunjukkan ide-ide Flutter yang menakjubkan kepada dunia!
Editor Flutter CodePen dibangun di atas layanan backend, dart-services, yang saat ini juga mendukung DartPad (editor berbasis web yang dibuat oleh tim Flutter dan Dart yang baru saja diupdate untuk mendukung Flutter). Ketika kami membangun DartPad, kami merancangnya menjadi alat edukasi untuk membantu developer mempelajari Flutter dan Dart, serta berbagi cuplikan kode satu sama lain. Kami secara khusus memutuskan untuk membuat open-source dart-services sehingga situs-situs seperti CodePen bisa menyesuaikannya dengan skenario dan audience baru.
DartPad adalah alat yang luar biasa untuk menguji ide dalam kode secara cepat, atau membagikan cuplikan Anda dengan developer lain, dan ia berguna untuk mereproduksi (serta mengarsipkan) bug. Anda juga bisa melakukannya di CodePen, tetapi CodePen memiliki keuntungan komunitas desain aktif di mana Anda bisa berbagi, berkomentar, mempromosikan, mencoba ide-ide desain, dan mendapatkan masukan dari desainer lain. Editor Flutter CodePen lebih seperti “otak kanan” yang Anda gunakan untuk membuat prototipe ide untuk ekspresi kreatif dan inspirasi desain, sedangkan DartPad lebih seperti “otak kiri” ketika Anda perlu dengan cepat menguji ide atau menyusun konsep teknis.

Editor Flutter di CodePen
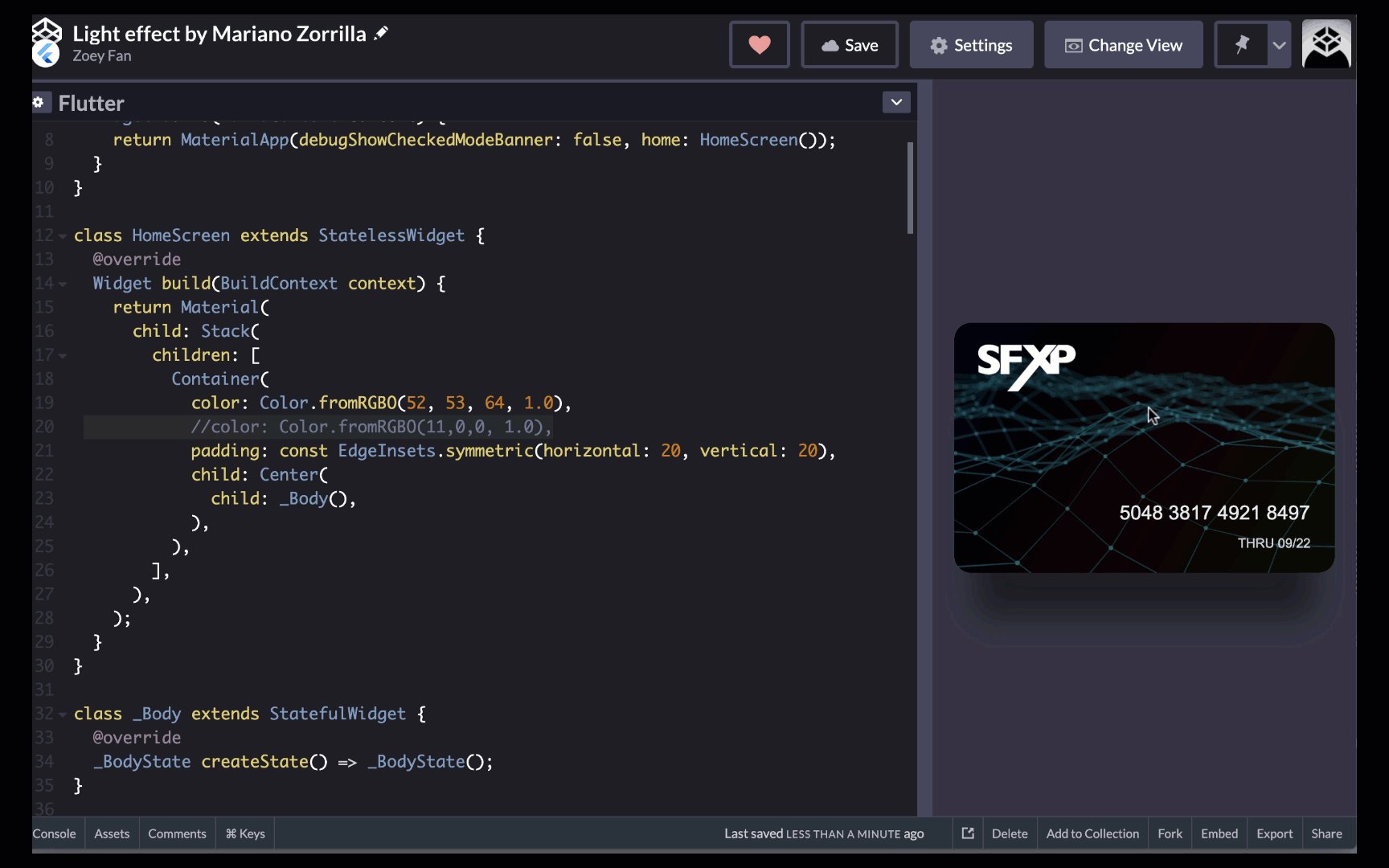
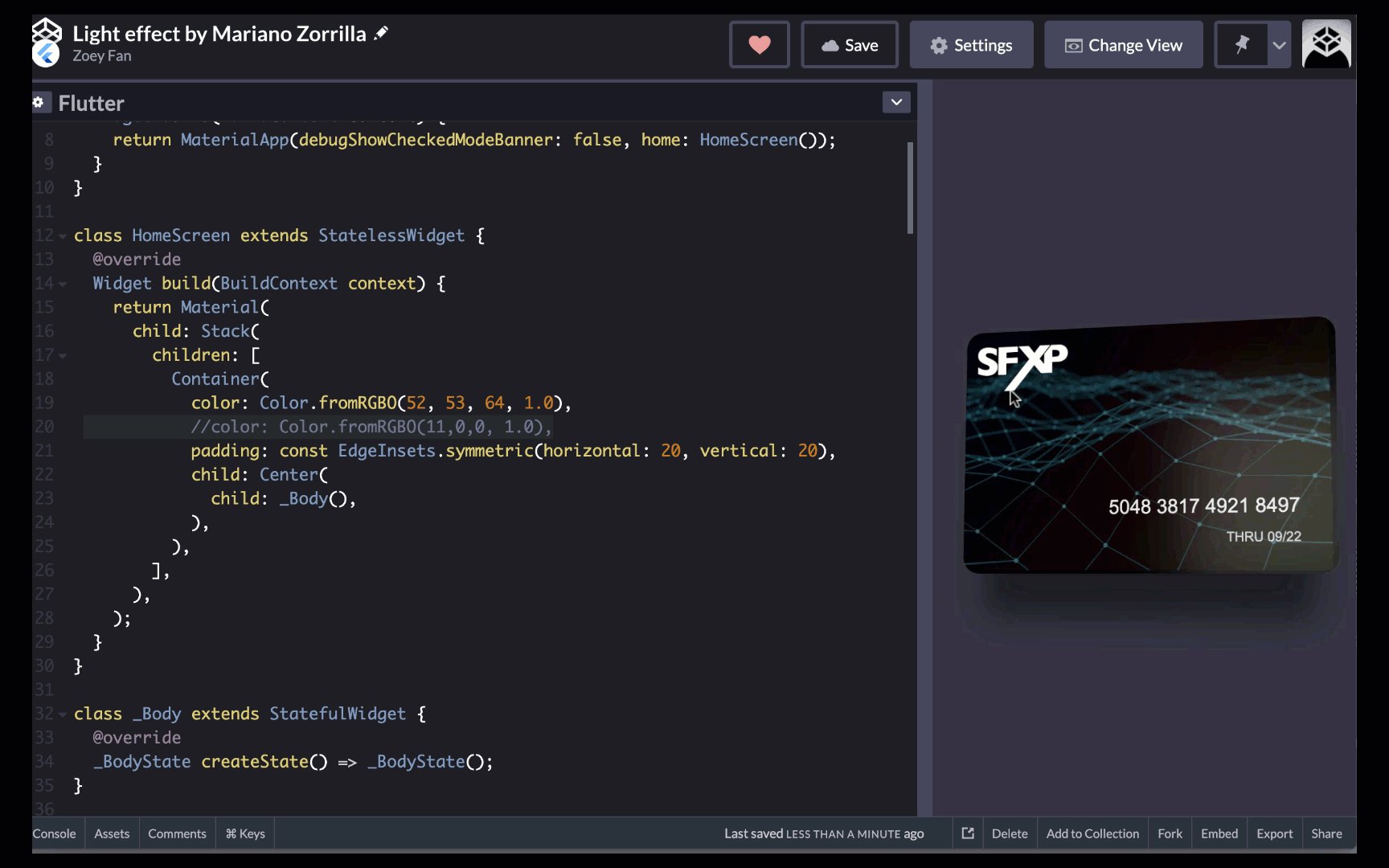
Mari ikuti tur singkat editor Flutter di CodePen. Anda bisa membuat Flutter pen baru (istilah CodePen untuk “cuplikan kode”) baik dari awal maupun menggunakan template yang sudah ada. Terima kasih banyak kepada anggota komunitas Flutter yang luar biasa (@aednlaxer, @ayushnishad, @diegoveloper, @divyanshub024, @egorbelibov, @gskinnerTeam, @mkiisoft, @orestesgaolin, @SlaxXxX, dan lainnya) yang telah menyumbang beberapa contoh keren ke daftar template.
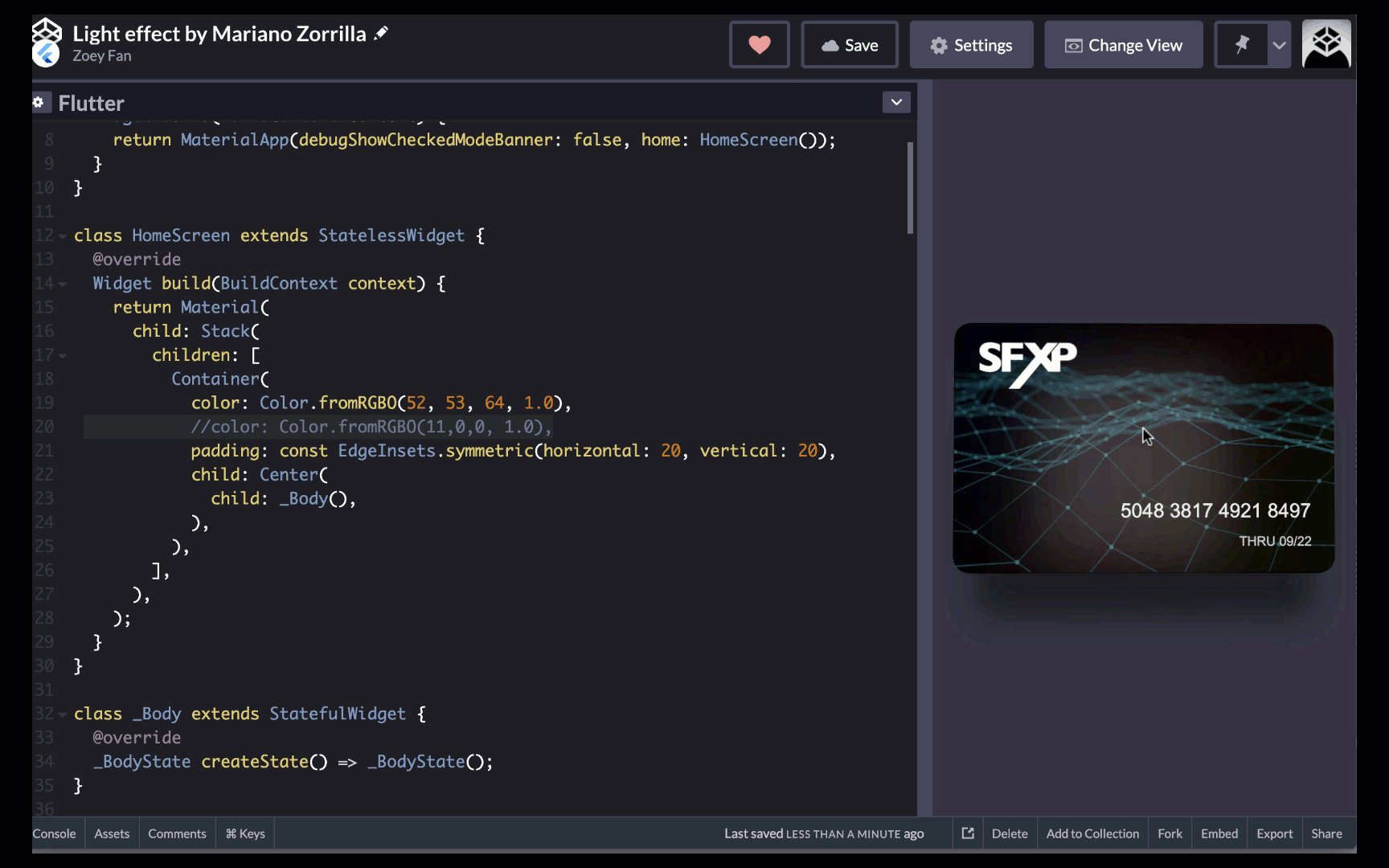
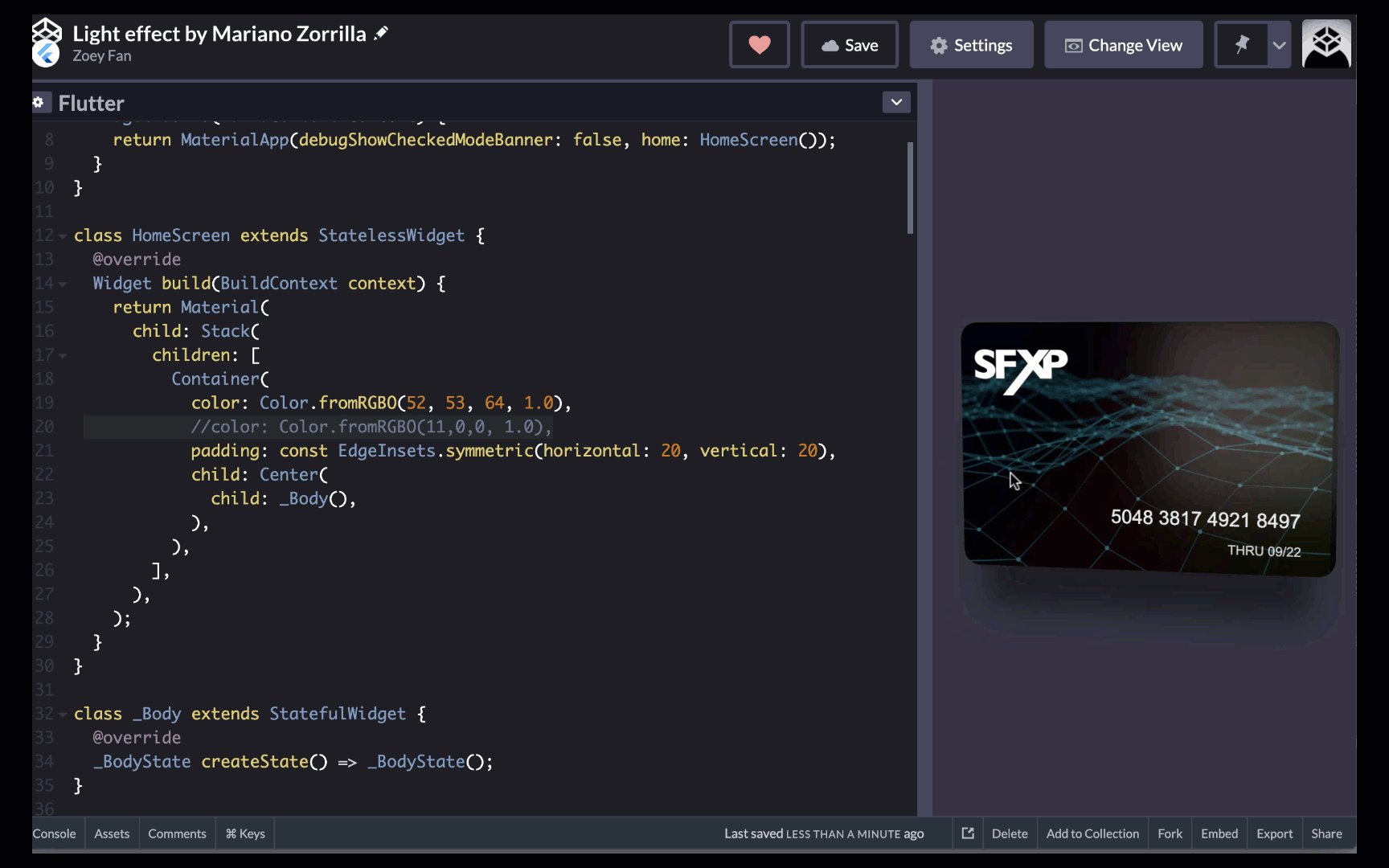
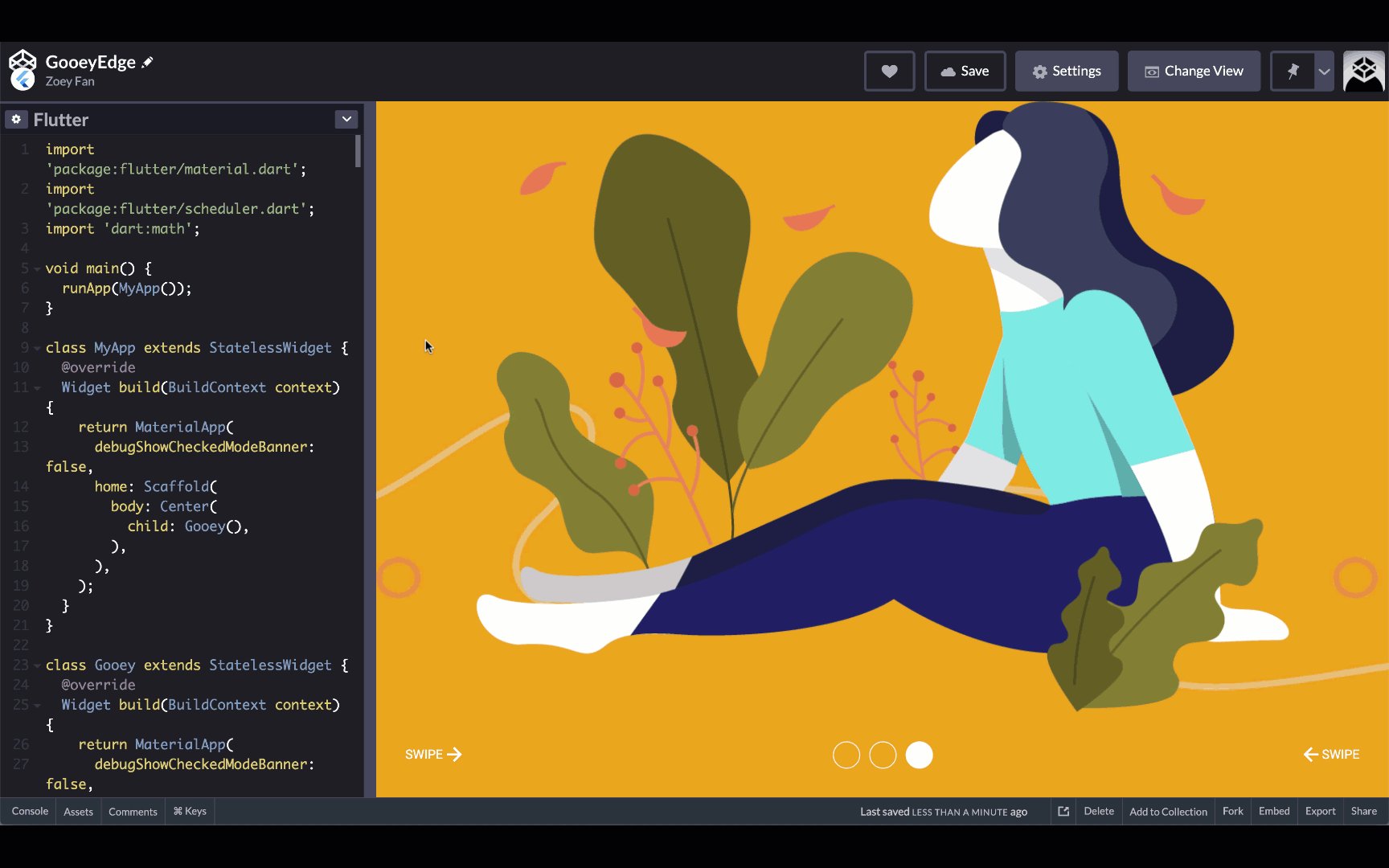
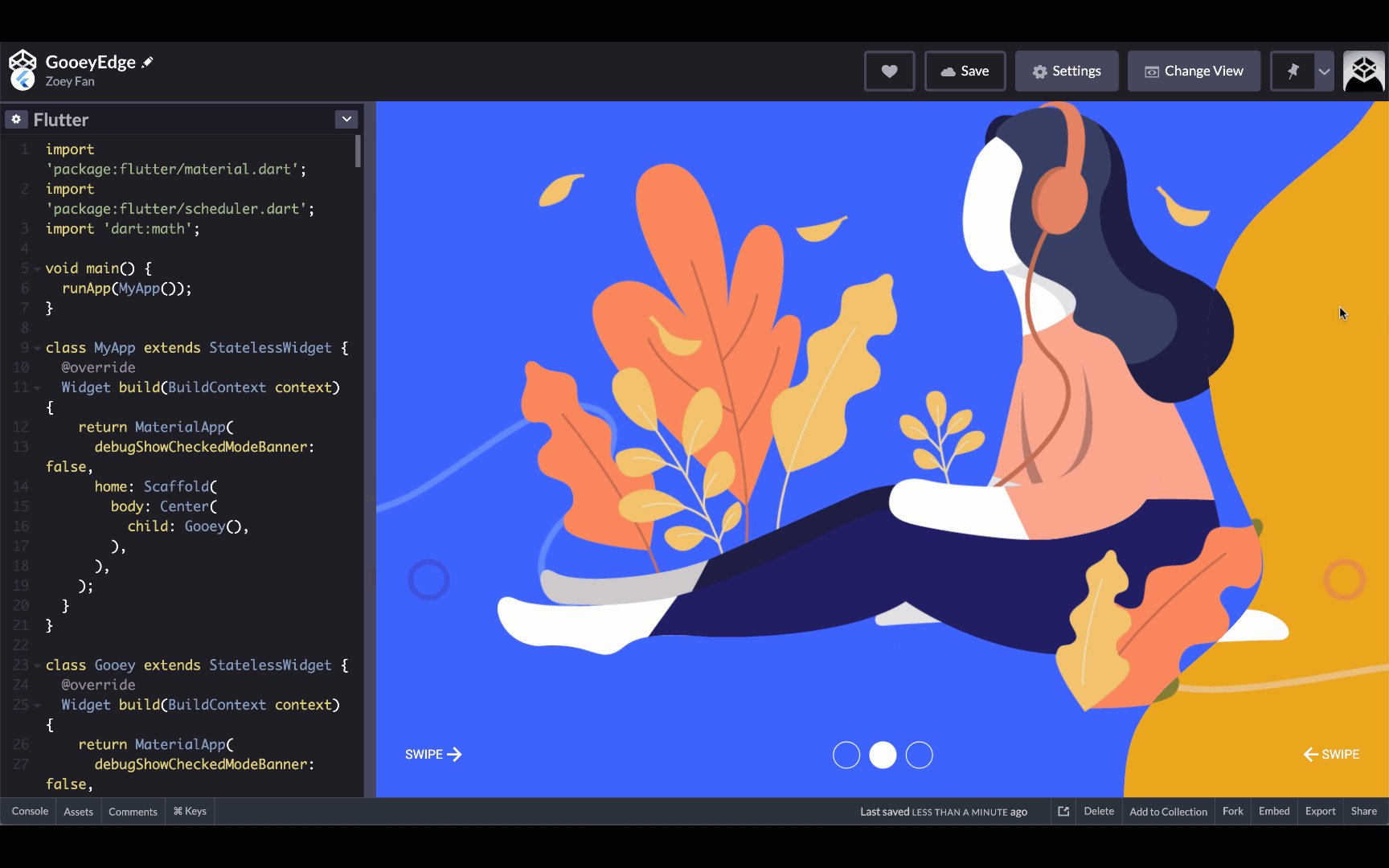
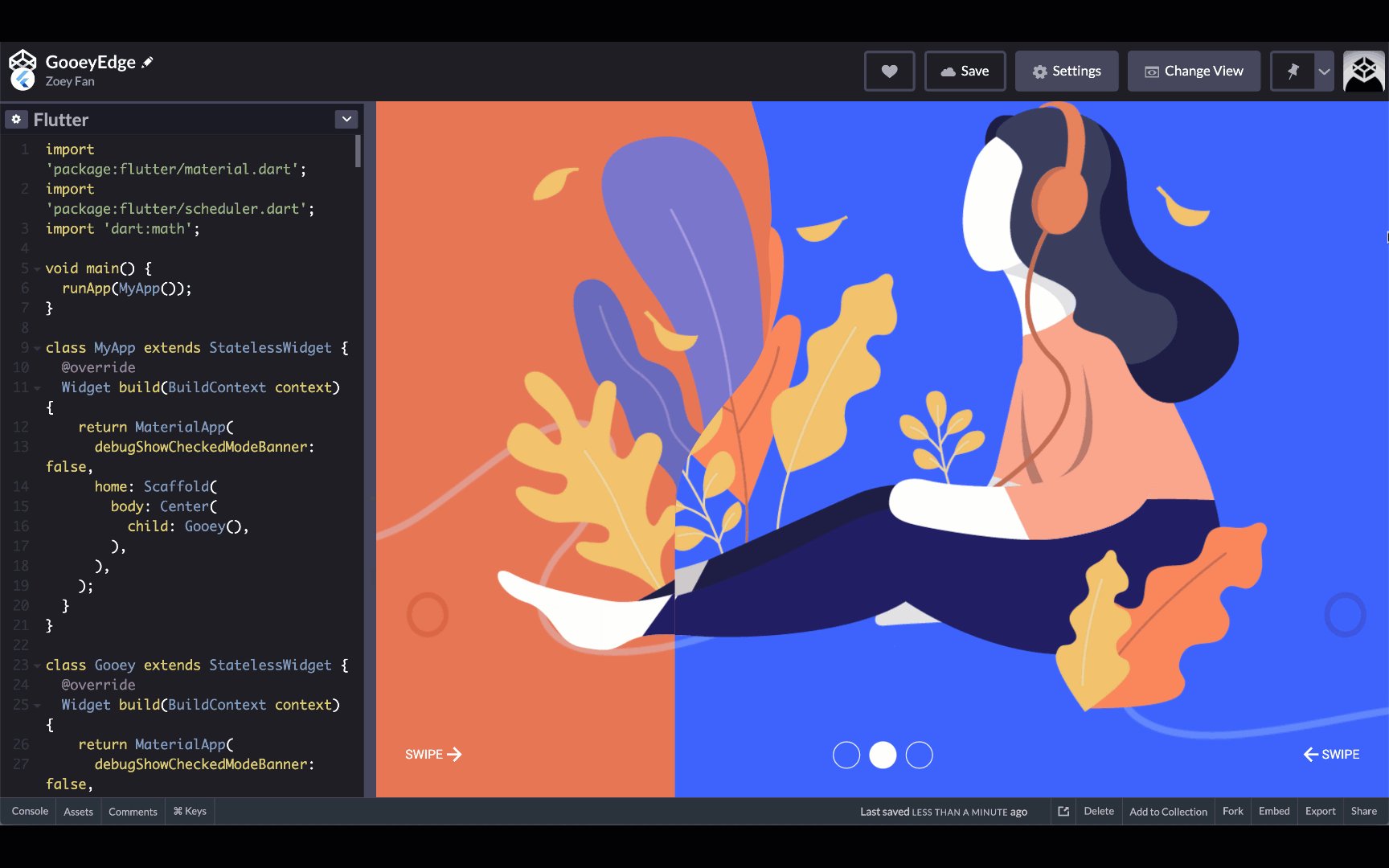
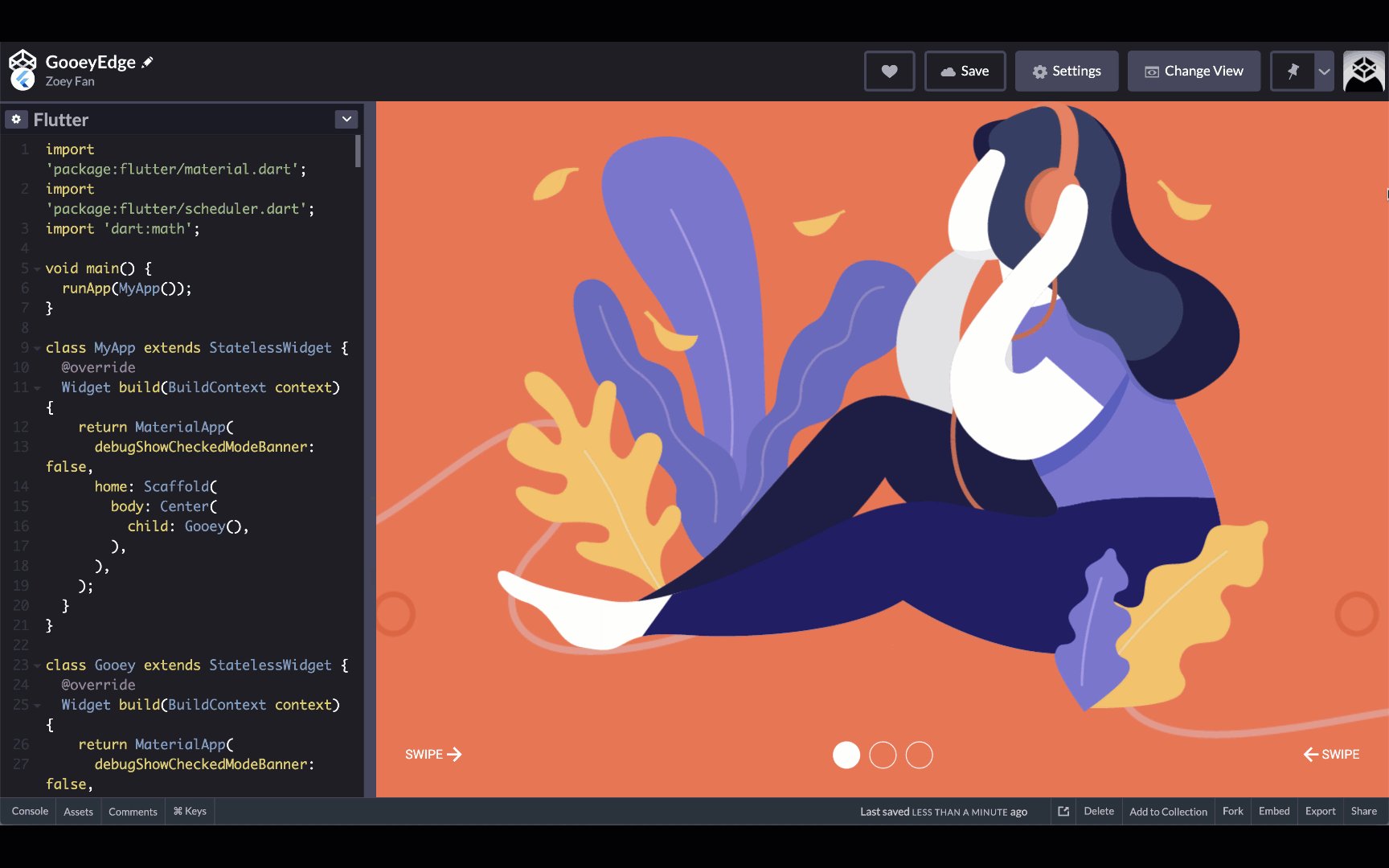
Mari mulai dengan template “GooeyEdge”. Seperti yang Anda lihat, kode Flutter ada di sisi kiri, dan output web Flutter di sisi kanan. Anda bisa memainkan desain interaktif ini dengan menarik tepi visual menggunakan mouse Anda.

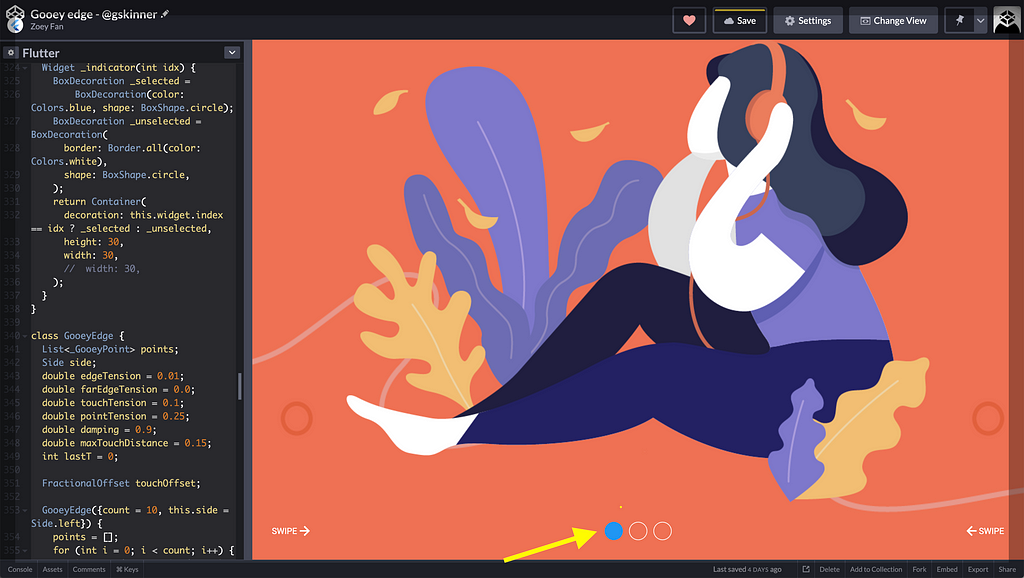
Anda juga bisa mengubah kode Flutter, dan langsung melihat efeknya. Misalnya, jika kita mengubah warna indikator kontrol halaman dari “putih” menjadi “biru” (baris 326), Anda bisa melihat warnanya berubah dalam beberapa detik! CodePen secara otomatis mengompilasi ulang kode setiap kali Anda membuat perubahan. Cukup ubah satu baris, tunggu beberapa detik, dan output baru akan muncul.

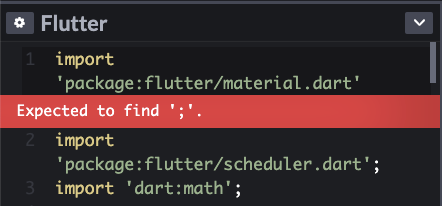
Sekarang mari kita lihat apa yang terjadi jika saya memasukkan error sintaks. Katakanlah saya tidak sengaja menghapus titik koma di akhir baris 1. Saya akan langsung melihat peringatan dengan bilah merah tentang error sintaks. Ini memungkinkan Anda untuk dengan mudah menemukan dan memperbaiki kesalahan.

Fitur sosial
Yang paling kami sukai dari CodePen adalah fitur sosial dan komunitas yang ditawarkannya. Setelah Anda membuat pen baru atau menemukan “pen” Flutter yang dibuat oleh komunitas, Anda bisa menyimpan, memfavoritkan, menambahkan ke koleksi, membagikan di media sosial, atau bahkan mengubahnya untuk membuat versi Anda sendiri!


Selamat mencoba!
Kami berharap playground Flutter baru di CodePen ini memberdayakan Anda untuk membangun serta memamerkan animasi Flutter keren Anda, ide, skema, dan lainnya. Silakan bagikan desain Anda dengan kami di Twitter menggunakan #FlutterPen. Kami tak sabar ingin segera melihat kreasi Anda! Jika Anda ketinggalan pengumuman pekan lalu tentang pelatihan gratis, Anda mungkin perlu mengeceknya. Dan siap-siap: lebih banyak berita akan segera kami kabarkan.
Sumber : https://developers-id.googleblog.com/2020/04/pengumuman-dukungan-codepen-untuk.html?m=1


0 comments : Dukungan CodePen untuk Flutter
0 comments : Dukungan CodePen untuk Flutter